编辑导语:为什么有些产品可以留存更多用户?这和产品是否能给予用户更好的使用体验、是否更能考虑到用户需求有关。本篇文章里,作者对几款产品的设计细节做出了拆解和总结,一起来看一下,也许能帮助你做出更好的设计。

- 【微信读书】小圈子 –设门槛,净化圈子氛围
- 【拼多多】折算套路少 –购物最低价,赚钱去分享
- 【菜鸟裹裹】快捷添加 –所有包裹,一键添加快递单号
- 【夸克】专注搜索 –去除干扰信息,简约到极致的美
- 【iphone文本】实况文本 –图上的文字,随你取用
- 【企业微信】快捷签到 –打开App自动上/下班打卡
- 【优酷】最近观看 –一键直达,快速播放上次画面
- 【健康云】适老化版本 –双版本更好贴合受众人群
- 【小鹏汽车】虚拟体验 –更真实的感受,科技改变生活
- 【keep】定制课程 –通过填卷定制专属计划
1. 使用场景
出版类书籍阅读人群大多是知识分子或渴望阅读的一群人,当阅读一本很喜欢的书籍时渴望能找到情投意合的伙伴一起讨论书中有趣的故事或观点,让情感得到输出。

2. 设计思考
设计目标:解决读者与读者间,对于文章观点或话题的相互交流,提高话题活跃度,门槛机制,淘汰小部分观点扭曲的用户,达到「圈子」净化作用。
设计方案:加入新「圈子」-「发个帖子」会进行发帖准入测试,3-4个对应模块的问题,难度常规偏专业性,例如「科普新知小圈子」要回答光年的单位、植物根部向上伸展受什么因素影响,哪种树被称为活化石。没点科普常识还真难住了。要想发帖除非全部答对,否则不能发帖子。
通过答题门槛,来筛选熟圈子的用户,通过答题汇集专业领域的用户,让圈子保持健康向上的社交互动。降低暴力、低俗、骚扰、三观问题的用户,达到净化圈子,净化社区交流的网络环境。提高用户使用圈子的良好体验,提升对圈子的好感度。
二、【拼多多】折算套路少——购物最低价,赚钱去分享1. 使用场景
双11到了,各大平台促销活动火爆进行,中意已久的商品终于到了最低价,看看平台便宜了多少钱,一定要拿到最实惠的价格。

2. 设计思考
设计目标:去除满减、优惠、消费券、红包等虚有其表的折扣,减少运营手段,减少价格溢价,把最终价格直接放到消费者眼前。
设计方案:上面展示了两款产品,一个PDD、一个某宝,都是双11当天的价格,满减优惠本身对于消费者是惠民活动,但随着近几年大众对于双11活动都有了抵触心智,敢在双11来临之际商户悄悄把价格太高,用满减差价降到原价甚至微高价,本来一个利民节日,变成了割韭菜日。
某DD在商品价格上基本不动手脚,可以对比多款电商app,相同商品某DD基本会比原价还低一些。蔬果产品更是优惠的不得了,因为大力推动农村蔬果产业,助农务农也是某DD的重要的发展板块。运营手法是依靠微信传播裂变,分享得收益。虽然很可C,但不会影响用户购买商品时的流程,并且优惠只有单一品类券折扣,并没有复杂的营销券,加购到付费流程体验好。
三、【菜鸟裹裹】快捷添加——所有包裹,一键添加快递单号1. 使用场景
各大电商平台都有快递信息,如何高效添加单号合并到一款产品中查看。

2. 设计思考
设计目标:解决第三方平台快递单号快速导入「菜鸟裹裹」的输入操作。
设计方案:在「菜鸟裹裹」首页点击「添加包裹」进入页面,提供四种添加方案。
第一「图片识别」,针对退换快递、邮寄快递,纸质运单号时快速识别添加。
第二「扫码识别」,同第一种类似。
第三,其他第三方平台复制回到菜鸟裹裹粘贴到搜索框中添加。
第四种也是着重要说的,「手动输入」,各大平台运单号纯数字,英文 数字。这里提供两种切换选项,针对纯数字,提供便捷的九宫格输入,针对英文 数字,提供默认大写全键盘输入同时可切换全键盘数字输入。
为两类用户提供数字键盘选择,从九宫格按键迁移的用户,当有大量数字进行输入时,九宫格的呈现对用户输入时间成本、按键误操作、手指记忆等,都提供了极大的便捷操作体验。用完即走,对用户来说就是最好的使用体验。
四、【夸克】专注搜索——去除干扰信息,简约到极致的美1. 使用场景
当我享受一个问题时,打开「搜索平台」各种闻呈现面前,刷了会儿,忘记刚刚要搜索的问题是什么了。

2. 设计思考
设计目标:解决用户在搜索前展示新闻等不必要的信息干扰,专注搜索,提高用户查找问题,浏览信息的阅读学习效率。
设计方案:首页采用大圆角矩形搜索,并放置在中间偏下方,位置刚好落在手指移动热区范围内,下方提供各类工具以及常驻网址的快捷入口,无其他信息干扰,方便用户快速进行搜索,查看到最终内容的流程链路。单色线条icon、大面积留白设计,给用户干净清爽的使用体验。让用户回归搜索初心,让产品回归功能本身。
五、【iphone文本】实况文本——图上的文字,随你取用1. 使用场景
拍课堂笔记、重要活动截屏等都需要二次编写并保存到电脑文件中。

2. 设计思考
设计目标:解决打字繁琐操作问题,提取文本轻松易取,提高工作效率。
设计方案:在相册中,通过点击右下方实况文本按钮,智能识别图中文字并高亮显示出来,轻点一下,拷贝下来。对于有文字提取需求的用户无疑是雪中送炭。要知道常规文本提字需要第三方平台(OCR)功能。通常整个页面全部提取出来,用户在进行筛选拷贝,链路复杂操作繁琐。
实况文本,不仅可以可以批量提取文本,当照片中有电话时,会给予快捷呼叫选择。拍照-识别电话-点击呼叫转移。降低拨号键的繁琐操作。网站链接下方会有下划线,点击直接进入网站。如此体验,解放双手。但对于大众来说有一定的学习成本。
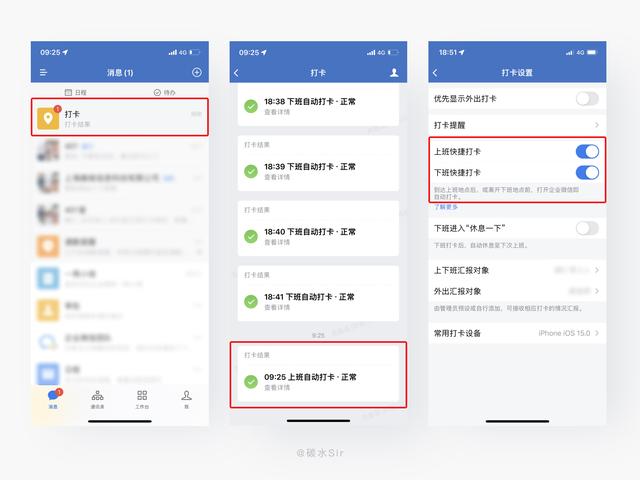
六、【企业微信】快捷签到——打开App自动上/下班打卡1. 使用场景
在使用打卡机制时,首先要打开app首页-进入打卡页-点击打卡-打卡成功。繁琐的操作链路,让本该便捷的打卡操作,不那么简单。

2. 设计思考
设计目标:解决打卡时链路多无法快速进入打卡页,从而导致用户在使用时的不好体验。
设计方案:提供手动和自动打卡两种选择。
手动打卡,在设置中关闭便捷打卡按钮。很多企业线上办公使用「企业微信」更好的整合团队业务交流,这时企业微信作为一款办公通讯工具,用户会时刻保持开启状态,当上/下班时,进入打开页点击打卡即可实时展示打卡结果。
自动打卡,打卡设置中开启快捷打卡按钮。使用此功能的用户,「企业微信」用作与打卡工具,没有频繁使用「企业微信」通讯的需求,要的是用完即走的高效便捷操作。自动打卡无疑是最好的选择。打开应用-后台自动打卡-退出,给用户高效的使用体验。
值得注意的一点:在上班打卡中,只记录最早一次打卡时间;下班打卡中,记录最终离开时间。因为用户可能在开启自动打卡时,依然频繁使用此应用,为了获取准确下班时间,最终离开是符合逻辑的定义。
七、【优酷】最近观看——一键直达,快速播放上次画面1. 使用场景
追一部剧,期间被一些事情所中断,回来后,想要续播上次内容,常规操作在我的历史找到上次内容,再打开。对用户操作无疑增加成本。

2. 设计思考
设计目标:解决用户查看最近内容时的频繁操作,最近观看外置,便于快速查看或挑选以往视频。
设计方案:将「历史观影」放置在首页当中,便于用户快速获取内容。此功能开发成本小,但会牺牲主屏其他内容曝光度,不利于运营发挥,但对用户却是好的体验操作。现如今,中国往第四产业「体验」前进,在满足基本功能条件下,哪个产品体验更好用户会更愿意使用并付费。当「体验」达到一定高度,运营对用户来说就变的好接受愿意接受了。
八、【健康云】适老化版本——双版本更好贴合受众人群1. 使用场景
看病、挂号、打疫苗等集一体的医疗产品,用户年龄段分布更广,青年人群、老年人群如何更好的展示对应功能,给不同用户群体良好的使用体验。

2. 设计思考
设计目标:解决不同年龄段用户,获取信息成本的难易度,提高看病效率。
设计方案:提供常规版和简约版两种布局。
常规版:展示信息更多更密集,屏幕有限的情况下展示较多信息为主,偏向年轻人群,注重信息获取的高效性。
简约版:瓷片区更大更突出,弱化图形同时提高文字识别性。大字大点击区域,更适合老年人查看使用,同时也是适老化设计的表现形式之一。
针对不同用户群体提供更适合的布局展示形式,更好地提供用户体验的友好性。
九、【小鹏汽车】虚拟体验——更真实的感受,科技改变生活1. 使用场景
要买一辆车,看了各种测评以及配置功能,并没有亲身体验感受,哪怕是线下体验店,也没有不同场景试驾场地,所以无法保证此款车型是否符合自己心理预期。

2. 设计思考
设计目标:解决线上用户想要快速了解汽车的特色功能场景下使用情况,给出直观效果,加深用户对与产品的认知,通过线下到访提升订单成交率转化。
设计方案:作为一个打造更懂中国人的智能汽车「小鹏汽车」来说,你可以在「预约试驾」之前,提前「虚拟体验」车型的特色功能,虚拟驾驶、车载UI系统、道路提示、真实场景,主驾驶方向盘等。直观视觉呈现会加深用户对与产品的了解深度。也能让用户带入场景去直观查看场景下的使用体验。从而更好的形成品牌记忆点。就「记忆泊车」中,车载UI视觉效果深深的吸引了我,加深对「小鹏汽车」的印象。
十、【keep】定制课程——通过填卷定制专属计划1. 使用场景
如今「keep」课程分类众多,基本按照训练类型进行大类别分类,小白用户,什么都想练,什么都练不好,没有一套针对当前目标的定制计划,很难每天有规律进行练习。

2. 设计思考
设计目标:解决部分用户有目标但没有系统性的训练计划,难以达到目标的无效训练。提供问卷调查机制,为用户提供优质的专属计划,不用担心训练无计划的进行。再提供结果-定制优质计划下提供会员服务,比直接订阅会员转化率有所提升。同时用会员来绑定计划,让用户内心产生不运动就亏了的心理活动,从而让用户主动去完成健身计划,产品和用户达到双赢。
设计方案:在首页-发现课程中,会有一个调查问卷卡片,选择你的健身目标,并且依次回答几个问题,给出定制化的专属计划,适合具体人群使用。当填写完成,会有二次确认页,检查回答的准确性,便于给出准确合理的计划。最终按照周来展示具体日期所对应的计划,给用户产生心理预期。 从而更好地安排训练时间,合理训练。
十一、结语设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
作者:碳水Sir;公众号:草蓉三石
本文由 @碳水Sir 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
,