
1.css初级教程,css教程从零开始学
1、CSS 概述CSS 指层叠样式表 (Cascading Style Sheets样式定义如何显示 HTML 元素样式通常存储在样式表中把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题外部样式表可以极大提高工作效率外部样式表通常存储在 CSS 文件中多个样式定义可层叠为一
2、HTML 标签原本被设计为用于定义文档内容。通过使用
,
,
这样的标签,HTML 当初被指望用来表达“这是标题”、“这是段落”、“这是表格”之类的信息。而文档的布局被期望由浏览器来完成,而不使用任何的格式化标签。由于两种主要的浏览器(Netscape 和 Internet Explorer)不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范之中,因此创建文档内容清晰地独立于文档表现层的站点变得越来越困难。为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出 STYLES(样式)。所有的主流浏览器均支持层叠样式表。样式表极大地提高了工作效率
3、样式表定义如何显示 HTML 元素,诸如 HTML 3.2 的样式中的字体标签和颜色属性通常被保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面布局的外观。
4、由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你可以为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局变换,只需简单地改变样式,然后网站中的所有元素均会被自动地更新。
5、多重样式将层叠为一个 样式表允许以多种方式规定样式信息。样式可以被规定于单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在一个单一的 HTML 文档内部引用多个外部样式表。
6、层叠次序,当同一个HTML元素被不止一个样式所定义时,会使用哪个样式呢,一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。浏览器缺省设置外部样式表内部样式表(位于 <head> 标签内部)内联样式(在 HTML 元素内部)因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
2.css3教程,css100个必背源代码
1、更多的描述性标签:HTML5引入非常多的描述性标签,例如用于定义头部(header)、尾部(footer)、导航区域(nav)、侧边栏(aside)等标签,使开发人员非常方便的构建页面元素。HTML5+CSS3概述
2、良好的多媒体支持:对于先前的以插件的方式播放音频、视频带来的麻烦,HTML5有了解决方案,audio标签和video标签能够方便的实现应变。
3、更强大的Web应用:HTML5提供了令人称奇的功能,某些情况下,你甚至可以完全放弃使用第三方技术。
4、跨文档消息通信:Web浏览器会组织不同域间的脚本交互或影响,但是对于可信任的脚本或许就是麻烦。HTML5引入了一套安全且易于实现的应对方案。
5、Web Sockets:HTML5提供了对Web Sockets的支持。
6、客户端存储:HTML5的Web Storage和Web SQL Database API,可以在浏览器中构建Web应用的客户端持久化数据。
7、更加精美的界面:HTML5+CSS3组合渲染出来的界面效果有时候是无法想象的精美。
8、更强大的表单:HTML5提供了功能更加强大的表单界面控件,使用非常方便。
9、提升可访问性:内容更加清晰,使用户的操作更加简单方便,体验提升。
10、先进的选择器:CSS3选择器可以方便的识别出表格的奇偶行、复选框等,代码标记更少。
11、视觉效果:精美界面的一部分,阴影、渐变、圆角、旋转等视觉效果。
3.css是什么,十大最佳css框架
1、层叠样式表(英文全称:Cascading Style Sheets是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
2、CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
4.什么是CSS,css什么情况下用
1、层叠样式表(英文全称:Cascading Style Sheets是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
2、CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
5.css网页布局方式,css布局详细图解
1、一列布局:一般都是固定的宽高,设置margin : 0 auto来水平居中,用于界面显著标题的展示等。
2、两列布局:说起两列布局,最常见的就是使用float来实现。float浮动布局的缺点是浮动后会造成文本环绕等效果,以及需要及时清除浮动。
3、三列布局:两侧定宽中间自适应,首先设置父级元素的宽度,可以左左右设置浮动。然后中间设置margin调整间距。 也可以都设置成左浮动,设置margin,调整间距。同样注意清除浮动的影响。
4、混合布局:在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局,小的模块可以再逐级同理划分。
大家还看了
墨鱼干怎么做好吃(干墨鱼最佳吃法)
本期导读:墨鱼干别只会煮汤喝,教你这个做法,又鲜又香,太好吃...

带鱼不油炸直接红烧(红烧带鱼做法)
18171...

氢气的用途(一公斤氢气跑多少公里)
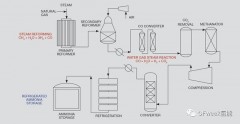
如今,人们将氢气的重点放在其作为天然气加热和发电替代品的潜在...

专题教育活动督导方案(主题教育指导督导如何开展)
22962...

不小心把好感度刷满了(好感度刷过头怎么办)
19579...

怎么判断光猫是桥接还是路由(光猫桥接快还是路由快)
20393...
也许喜欢
有线数字电视如何取消(有线电视怎么设置关掉)
来源:中国消费者报你手里有几张银行卡?有多少银行卡长期闲置不...

深圳32寸平板电视多少钱(深圳32寸平板电视价格)
(健康时报记者 王振雅)从2月4日-20日零时,广东深圳已累...

itero口腔扫描仪使用方法(itero口腔扫描仪课程)
让市民在家门口看上全国口腔专家的专家号日照口腔医院名誉院长原...

好太太燃气灶是杂牌的吗(好太太正规商标)
2005年1月,东北高速在中国银行哈尔滨松街支行账户之中的存...

普通家用吸尘器怎么清理(家用吸尘器怎么打开清理垃圾)
科技发展趋势的步伐非常讯捷,家用智能电器愈来愈普及化。可是家...

中央空调冬天一直开着费电吗(冬天开中央空调费电吗)
铂瑞德暖通最近是收到这样的问题:天气越来越冷,家里已将中央空...

木地板克星大全(木地板的十大克星)
雨水较多的夏季,虽然不是装修旺季,木地板依然是建材市场众多消...

洗衣机自洁功能是鸡肋(内行人买洗衣机)
现在的家电,附加功能是越来越多。按道理来说,功能越丰富的家电...
更多栏目© 2021 3dmxku.com,All Rights Reserved.