
内联是指css样式写在当前html文件里面的样式;如:<html> <head> <style> .test{color:red;} </style> </head> <body> <div color:red;"></p>外联是指css单独写在一个后缀名为.css的样式文件中,然后在html文件中用<link>标签引入,如引入一个index.css文件,代码如下:<link rel="stylesheet" href="index.css" />href是文件的路径及名称。

内联是指css样式写在当前html文件里面的样式;如:<html> <head> <style> .test{color:red;} </style> </head> <body> <div color:red;"></p>外联是指css单独写在一个后缀名为.css的样式文件中,然后在html文件中用<link>标签引入,如引入一个index.css文件,代码如下:<link rel="stylesheet" href="index.css" />href是文件的路径及名称。

先把肉切成片状,再把面粉和成糊状,这时把油放到锅中开始加热,...

用料肥猪肉200克,普通面粉约100克,鸡蛋1个。步骤1肥肉...

这个有很多了,比如陌陌,Soul等等,都是不收费的,都是真人...

完全不收费的交友软件有:遇见、探探、soul、陌陌、耳觅、比...

意味着可以当老师四川师范大学是211大学,是四川省内师范类大...

四川师范大学的文凭含金量还是很高的。四川师范大学位于成都市,...

1.选泥,要粘性强、少沙石的红色粘土。2 .制培,把粘土一晒...

是美国的。新百伦(New Balance)于1906年在美国...

1、节能效果不同。能效等级一级的最省电,表示产品达到国际先进...

主料:牛腩400g、西红柿4个;辅料:油适量、盐适量、花椒适...

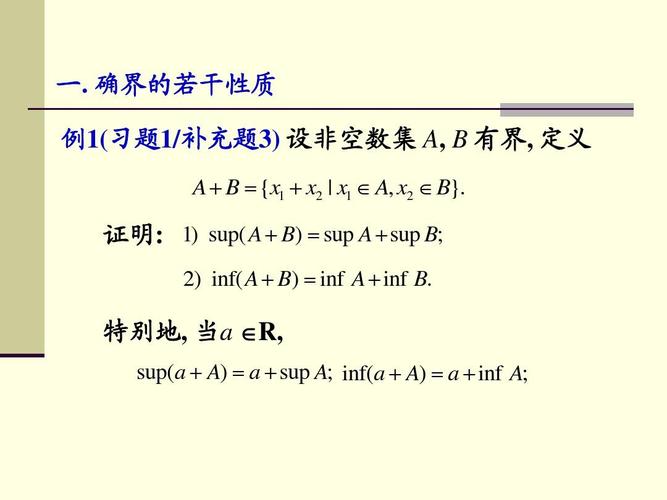
非空数集,即集合内有元素存在,但必须是数字。与非空集合的区别...

1. 永远不要以粗心为借口原谅自己。 2. 努力就是光...


当然是欧文7更好一些。欧文第七代球鞋采用了最新的篮球鞋的科技...
© 2021 3dmxku.com,All Rights Reserved.