
1、打开编辑器,新建test.html,用于学习今天的内容。
2、接下来需要在head标签下方引入jquery.min.js插件。
3、在页面的body标签里,新建一个div,名称为test。
4、在body标签下方写上<script></script>,用来存放js代码。通过class定位到div,通过css()方法让文字居中。
5、在浏览器中打开test.html,可以在文字在页面中间显示。

1、打开编辑器,新建test.html,用于学习今天的内容。
2、接下来需要在head标签下方引入jquery.min.js插件。
3、在页面的body标签里,新建一个div,名称为test。
4、在body标签下方写上<script></script>,用来存放js代码。通过class定位到div,通过css()方法让文字居中。
5、在浏览器中打开test.html,可以在文字在页面中间显示。

暂无官方消息确认厦蓉a高速长汀段扩建何时动工。目前公开发布的...

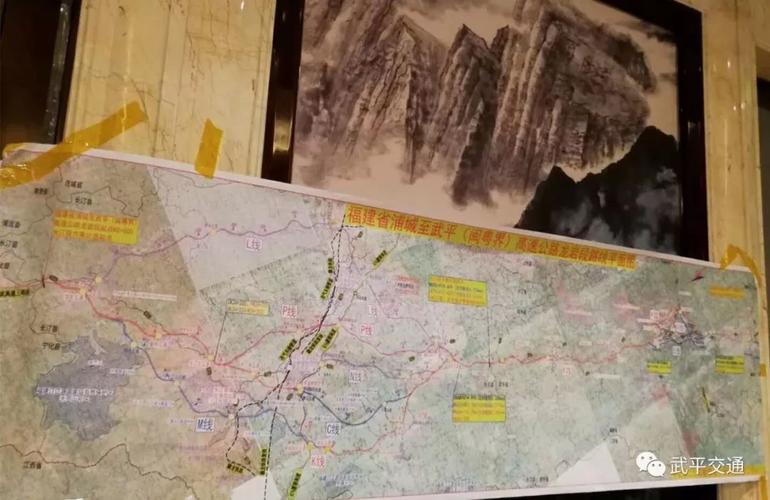
建宁经宁化至长汀高速全长约90公里,北起建宁与浦城至建宁联络...

可能开工。宁化至长汀高速全长约60公里,北起建宁与浦城至建宁...

长汀武平高速将于2022年10月28日开工建设。长汀武平高速...

目前尚未确定开工时间。因为长汀到永安快速通道需要经过政府部门...

可以的。先把牛肉洗净切成薄片,木耳泡开洗净撕成小块,锅里加入...

第一,驿站扫描入库之后,系统会给收件人手机号码发短信。这个发...

在这科技天天进步的时代里,冬季取暖已经不再是靠空调了,而是靠...

主要食材:蘑菇500克、香葱适量、红烧酱油适量、...

咸阳市吧渭城之名,起于西汉,唐时仍沿用此名,唐代诗人王维的《...

石斑鱼汤材料石斑鱼 1只,姜丝 酌量,盐...

一小时时周星驰被抓到舞厅时田启文旁边的舞女范湉湉,出生于上海...

是珍珠鸟。珍珠鸟是一种比较亲和比较温顺的鸟,主要吃带壳小米。...

第一步:首先这个别墅非常简单,只需要在地面摆出正方形的地基,...
© 2021 3dmxku.com,All Rights Reserved.